Node.js
Basic Node.js
Server Side Application 으로 javascript을 이용해서 동적인 웹 어플리케이션을 개발하기 위해 사용하는 플랫폼이라고 볼 수 있다. Node.js을 이용하게 되면 기존에 javascript에서는 할 수 없었던 영역 까지 확대해서 진행할 수 있다. Javascript을 이용해서는 오직 브라우져 내에서만 동작하여 Server에 직접 접속해서 파일 시스템을 다루는 것은 하지 못했다. 하지만, Node.js를 이용하게 되면서 이를 가능하게끔 할 수 있다.
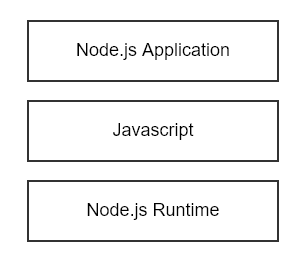
Structure

Node.js는 위와 같은 구조로 이루어져있는데, Node.js application이 javascript을 이용해서 Node.js runtime이 제공하는 기능을 이용하는 것이다.
Node.js 기반의 application은 기본적으로 Javascript 언어로 구동이 되니, 해당 언어의 문법에 대한 공부가 수반된다.
URL
http://opentutorials.org:3000/main?id=HTML&page
| Segments | Description |
|---|---|
| http | 프로토콜 |
| opentutorials.org | domain(server) |
| 3000 | 포트 번호 |
| main | 파일 경로 |
| id,page | query string |
main.js
const url = require('url');
const app = http.createServer(function(request,response){
const _url = request.url;
const queryData=url.parse(_url,true).query;
url 모듈의 parse 기능을 이용해서 query string을 쉽게 추출할 수 있다.
CRUD
- Create
- Read
- Update
- Delete
Node.js 을 이용해서 파일 시스템 조작을 하는 방법?
sample.txt
“hello World”
fileread.js
const fs=require("fs");
fs.readFile('./node.js/sample.txt',"utf-8",(err,data)=>{
if(err){
throw err;
}
console.log(data);
})
filewrite.js
fs.writeFile(`./data/${title}`,description,"utf-8",(err)=>{
response.writeHead(200);
response.end("Success");
})
filedelete.js
fs.unlink(`./data/${title}`,(err)=>{
response.writeHead(200);
response.end("Success");
})
needdir.js
//data 디렉토리내에 파일은
html,css,js 이와 같을때
//readdir을 이용해서 디렉토리 내 파일 목록을 가져올 수 있다.
fs.readdir("./data",(err,files)=>{
files.forEach(file=>{
console.log(file);
})
})
C:\Program Files\nodejs\node.exe .\node.js\needdir.js
css
node.js/needdir.js:6
html
node.js/needdir.js:6
JavaScript
fs 모듈의 readFile 함수를 이용해서 file을 읽을 수 있다. fs 모듈의 writeFile 함수를 이용해서 file을 쓸 수 있다. fs 모듈의 ulink 함수를 이용해서 file을 삭제할 수 있다.
이와 같이 nodejs는 파일 시스템에 대한 직접적인 조작을 할 수 있게끔 모듈을 지원한다.
Input/Ouput
node.js console 상으로 입력한 인자 같은 경우 아래와 같이 하면 읽어들일 수 있다.
input_test.js
const args=process.argv;
console.log(args);
E:\Codes\nodejs_part1\node.js>node input_test.js test
[
'C:\\Program Files\\nodejs\\node.exe',
'E:\\Codes\\nodejs_part1\\node.js\\input_test.js',
'test'
]
인자 목록을 살펴보면
| Arguments | Description |
|---|---|
| argv[0] | Node 설치 위치 |
| argv[1] | 실행한 파일 경로 |
| argv[2~] | 전달한 인자 목록 |
Asynchronous
Node.js는 비동기적인 작업 처리를 진행한다. 특정 작업이 (api, http get) 같이 오래 걸리는 경우 해당 작업을 처리하는 과정을 기다리지 않고, 다른 작업을 처리하다가 해당 작업이 완료되면 이어서 작업을 처리한다.
한 작업(task)이 끝날 때까지 다른 작업(task)을 수행하지 않는 Synchronous(동기) 방식과는 다르다.

Synchronous
const fs=require("fs");
console.log("A");
data=fs.readFileSync('./node.js/sample.txt',"utf-8")
console.log(data);
console.log("C");
C:\Program Files\nodejs\node.exe .\node.js\filereadsync.js
A
B
C
Asynchronous
const fs=require("fs");
console.log("A");
fs.readFile('./node.js/sample.txt',"utf-8",(err,data)=>{
if(err){
throw err;
}
console.log(data);
})
console.log("C");
C:\Program Files\nodejs\node.exe .\node.js\filereadsync.js
A
C
B
Synchronous 처리 방식을 보면, console.log을 실행한 다음, 파일 목록을 읽어와서 출력하고, 그 다음 console.log을 실행한다. 하지만 Asynchronous 방식을 보면, console.log을 실행하고, 그 다음 console.log을 실행 한다음 마지막에 파일목록이 출력된다.
이 처럼 Asynchronous 방식에서는 시간이 요구되는 작업 A 에 대해 기다리지 않고 다른 작업을 먼저 수행하고 이후에 A가 완료되면 실행하게 된다.
Nodejs에서는 동기처리를 위한 함수와 비동기처리를 위한 함수가 나눠져있으므로, 필요에 따라 사용하면 된다.
NPM
Node.js에서 이용하는 패키지들을 관리하게 Node Package Manager을 이용한다. 의졵성을 가지는 package들에 대해 자동적으로 필요한 package들을 자동으로 설치해주고, version 관리 또한 자동으로 진행해준다.
Example pm2: 코드가 수정되면 자동으로 server을 재기동해주는 package
npm install pm2 -g
pm2 start main.js
이렇게 하면 main.js에 수정이 발생하면 자동으로 재기동이 이루어진다.
References
link: node.js
link: node.js doc

댓글남기기