Jpa Web Application 4
Web layer
웹 계층에 해당되는 controller와 view template을 설계하자. SSR 중에 하나인 Thymeleaf을 이용하여 Spring 웹 개발 환경에 최적화된 View template 개발을 진행한다.
Homepage

Home.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header">
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader" />
<div class="jumbotron">
<h1>HELLO SHOP</h1>
<p class="lead">회원 기능</p>
<p>
<a class="btn btn-lg btn-secondary" href="/members/new">회원 가입</a>
<a class="btn btn-lg btn-secondary" href="/members">회원 목록</a>
</p>
<p class="lead">상품 기능</p>
<p>
<a class="btn btn-lg btn-dark" href="/items/new">상품 등록</a>
<a class="btn btn-lg btn-dark" href="/items">상품 목록</a>
</p>
<p class="lead">주문 기능</p>
<p>
<a class="btn btn-lg btn-info" href="/order">상품 주문</a>
<a class="btn btn-lg btn-info" href="/orders">주문 내역</a>
</p>
</div>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
header
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="header">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrinkto-
fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="/css/bootstrap.min.css" integrity="sha384-
ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<!-- Custom styles for this template -->
<link href="/css/jumbotron-narrow.css" rel="stylesheet">
<title>Hello, world!</title>
</head>
bodyHeader
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div class="header" th:fragment="bodyHeader">
<ul class="nav nav-pills pull-right">
<li><a href="/">Home</a></li>
</ul>
<a href="/"><h3 class="text-muted">HELLO SHOP</h3></a>
</div>
footer
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div class="footer" th:fragment="footer">
<p>© Hello Shop V2</p>
</div>
home에는 th:replace 구문을 통해 fragment으로 구성된 부분들을 import 하는 작업을 진행한다. 이는 jsp의 import와 같은 역할로 중복되는 부분에 대해서 fragment와 같이 코드 조각으로 분리해서 이를 붙여넣는 방식으로 하나의 페이지를 구성한다.
Member
MemberForm
@Data
public class MemberForm {
@NotEmpty(message = "회원 이름은 필수입니다")
private String name;
private String city;
private String street;
private String zipcode;
}
엔티티를 그대로 노출하게 되면 엔티티에 있는 민감한 정보에 대한 노출이 될 수 있고, 엔티티의 수정이 화면의 수정으로 이어지는 논리적인 의존관계를 형성하게 되기 때문에 위와 같은 WebForm을 만들어서 화면 상에 필요한 데이터만 주고 받을 수 있도록 한다. Api를 설계 할때에는 더더욱 엔티티를 직접 반환하면 안된다. 엔티티가 그대로 Api 스펙에 노출되기 때문에 위와 같은 문제들이 도드라진다.
또한, Web form을 활용해서 Bean Validation과 같은 작업을 진행할 수 있다.
회원 등록

MemberController
@Controller
@Slf4j
@RequiredArgsConstructor
@RequestMapping("/members")
public class MemberController {
private final MemberService memberService;
//회원 등록 폼을 반환하는 메소드 (Get 요청)
@GetMapping("/new")
public String createForm(Model model) {
model.addAttribute("memberForm", new MemberForm());
return "members/createMemberForm";
}
//회원 등록에 대한 처리를 하는 메소드(Post 요청)
@PostMapping("/new")
public String create(@Valid MemberForm memberForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "members/createMemberForm";
}
Address address = new Address(memberForm.getCity(), memberForm.getCity(), memberForm.getZipcode());
Member member = new Member();
member.setName(memberForm.getName());
member.setAddress(address);
memberService.join(member);
return "redirect:/";
}
}
Bean Validation
@PostMapping("/new")
public String create(@Valid MemberForm memberForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "members/createMemberForm";
}
...
}
@Valid와 BindingResult을 활용하여 입력된 사용자의 input에 대한 검증을 수행해서 문제가 있는 경우 BindingResult을 통해 사용자의 입력값을 보존해서 화면에 다시 띄어준다.
createMemberForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
color: red;
}
</style>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/members/new" th:object="${memberForm}"
method="post">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control"
placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control
fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}"
th:errors="*{name}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="city">도시</label>
<input type="text" th:field="*{city}" class="form-control"
placeholder="도시를 입력하세요">
</div>
<div class="form-group">
<label th:for="street">거리</label>
<input type="text" th:field="*{street}" class="form-control"
placeholder="거리를 입력하세요">
</div>
<div class="form-group">
<label th:for="zipcode">우편번호</label>
<input type="text" th:field="*{zipcode}" class="form-control"
placeholder="우편번호를 입력하세요">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
회원 목록 조회

MemberController
@Controller
@Slf4j
@RequiredArgsConstructor
@RequestMapping("/members")
public class MemberController {
private final MemberService memberService;
//멤버의 목록을 반환하는 메소드
@GetMapping("")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
}
memberList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader" />
<div>
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>이름</th>
<th>도시</th>
<th>주소</th>
<th>우편번호</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
<td th:text="${member.address?.city}"></td>
<td th:text="${member.address?.street}"></td>
<td th:text="${member.address?.zipcode}"></td>
</tr>
</tbody>
</table>
</div>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
Item
상품 등록

ItemController
@Controller
@RequiredArgsConstructor
@Slf4j
@RequestMapping("items")
public class ItemController {
private final ItemService itemService;
//상품 등록 페이지를 반환하는 메소드(Get 요청)
@GetMapping("/new")
public String createItem(Model model) {
BookForm bookForm = new BookForm();
model.addAttribute("form", bookForm);
return "items/createItemForm.html";
}
//상품 등록을 처리하는 메소드(Post 요청)
@PostMapping("/new")
public String create(BookForm form) {
Book book = new Book();
book.setName(form.getName());
book.setStockQuantity(form.getStockQuantity());
book.setPrice(form.getPrice());
book.setAuthor(form.getAuthor());
book.setIsbn(form.getIsbn());
itemService.saveItem(book);
return "redirect:/items";
}
}
createItemForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form th:action="@{/items/new}" th:object="${form}" method="post">
<div class="form-group">
<label th:for="name">상품명</label>
<input type="text" th:field="*{name}" class="form-control"
placeholder="이름을 입력하세요">
</div>
<div class="form-group">
<label th:for="price">가격</label>
<input type="number" th:field="*{price}" class="form-control"
placeholder="가격을 입력하세요">
</div>
<div class="form-group">
<label th:for="stockQuantity">수량</label>
<input type="number" th:field="*{stockQuantity}" class="form-control"
placeholder="수량을 입력하세요">
</div>
<div class="form-group">
<label th:for="author">저자</label>
<input type="text" th:field="*{author}" class="form-control"
placeholder="저자를 입력하세요">
</div>
<div class="form-group">
<label th:for="isbn">ISBN</label>
<input type="text" th:field="*{isbn}" class="form-control"
placeholder="ISBN을 입력하세요">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
상품 수정

ItemController
@Controller
@RequiredArgsConstructor
@Slf4j
@RequestMapping("items")
public class ItemController {
private final ItemService itemService;
//상품 수정 페이지를 반환하는 메소드 (Get 요청)
@GetMapping("/{itemId}/edit")
public String updateItemForm(@PathVariable("itemId") Long itemId, Model model) {
Book item = (Book) itemService.findOne(itemId);
BookForm form = new BookForm();
form.setId(itemId);
form.setName(item.getName());
form.setPrice(item.getPrice());
form.setStockQuantity(item.getStockQuantity());
form.setIsbn(item.getIsbn());
form.setAuthor(item.getAuthor());
model.addAttribute("form", form);
return "items/updateItemForm";
}
//상품 수정을 처리하는 메소드(Post 요청)
@PostMapping("/{itemId}/edit")
public String edit(@ModelAttribute("form") BookForm bookForm, BindingResult bindingResult) {
/*
//Merge 활용
Book book = new Book();
book.setId(bookForm.getId());
book.setName(bookForm.getName());
book.setStockQuantity(bookForm.getStockQuantity());
book.setPrice(bookForm.getPrice());
book.setAuthor(bookForm.getAuthor());
book.setIsbn(bookForm.getIsbn());
itemService.saveItem(book);
*/
//변경감지를 활용
itemService.updateItem(bookForm.getId(), bookForm.getName(),bookForm.getPrice(), bookForm.getStockQuantity());
return "redirect:/items";
}
}
updateItemForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form th:object="${form}" method="post">
<!-- id -->
<input type="hidden" th:field="*{id}" />
<div class="form-group">
<label th:for="name">상품명</label>
<input type="text" th:field="*{name}" class="form-control"
placeholder="이름을 입력하세요" />
</div>
<div class="form-group">
<label th:for="price">가격</label>
<input type="number" th:field="*{price}" class="form-control"
placeholder="가격을 입력하세요" />
</div>
<div class="form-group">
<label th:for="stockQuantity">수량</label>
<input type="number" th:field="*{stockQuantity}" class="form-control"
placeholder="수량을 입력하세요" />
</div>
<div class="form-group">
<label th:for="author">저자</label>
<input type="text" th:field="*{author}" class="form-control"
placeholder="저자를 입력하세요" />
</div>
<div class="form-group">
<label th:for="isbn">ISBN</label>
<input type="text" th:field="*{isbn}" class="form-control"
placeholder="ISBN을 입력하세요" />
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
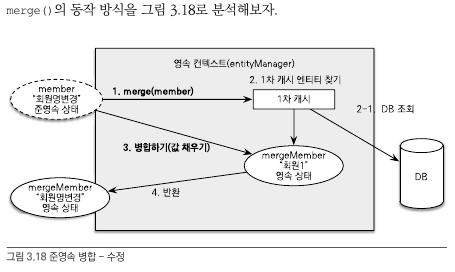
병합 vs 변경 감지
엔티티에 대한 수정을 진행할 때에는 jpa에서는 2가지 방식으로 처리할 수 있다. 병합을 활용하여 준영속 상태의 엔티티를 영속 상태로 등록하면서 값을 수정하거나 영속 상태의 엔티티에 대해 변경 감지를 통해 커밋을 수정된 값이 DB에 반영된다.
병합을 활용한 방식
//ItemController의 update 처리
Book book = new Book();
book.setId(bookForm.getId());
book.setName(bookForm.getName());
book.setStockQuantity(bookForm.getStockQuantity());
book.setPrice(bookForm.getPrice());
book.setAuthor(bookForm.getAuthor());
book.setIsbn(bookForm.getIsbn());
itemService.saveItem(book);
//ItemRepository
public void save(Item item) {
if (item.getId() == null)
em.persist(item);
else
em.merge(item);
}
변경 감지를 활용하는 방식
itemService.updateItem(bookForm.getId(), bookForm.getName(),bookForm.getPrice(), bookForm.getStockQuantity());
@Transactional
public void updateItem(Long id, String name, int price, int quantity) {
Item item = itemRepository.findOne(id);
item.change(name, price, quantity);
}

병합을 이용하게 되면 엔티리를 교체하는 개념이고, 변경 감지를 활용하는 것은 특정 필드를 선택해서 수정하는 방식이다. 병합을 이용하게 되면 엔티티의 모든 값을 저장한 상태로 등록해야하기 때문에 엔티티를 생성하는 과정에서 화면에서 수정되는 부분과 엔티티 간에 필드 차이가 발생하여 null 값이 등록되는 문제가 발생할 수 있기 때문에 왠만하면 JPA에서는 변경감지를 통해 영속 상태의 엔티티의 값을 수정하는 변경 감지를 활용하는 것이 좋다.
또한, 비즈니스 로직은 엔티티와 함께 묶어서 엔티티의 변경 메소드를 호출 하는 것으로 변경을 수행하여 변경을 통제하여 setter 함수를 제어한다.
실무에서 변경을 처리하는 가장 좋은 방식은 위와 같이 서비스 계층으로 id, 변경할 데이터를 명확하게 전달해서 트랜잭션이 있는 상태에서 엔티리를 조회해서 수정을 진행한 다음 커밋을 수행하여 엔티티를 수정한다.
상품 조회

ItemController
@Controller
@RequiredArgsConstructor
@Slf4j
@RequestMapping("items")
public class ItemController {
private final ItemService itemService;
@GetMapping("")
public String list(Model model) {
List<Item> items = itemService.findItems();
model.addAttribute("items", items);
return "items/itemList";
}
}
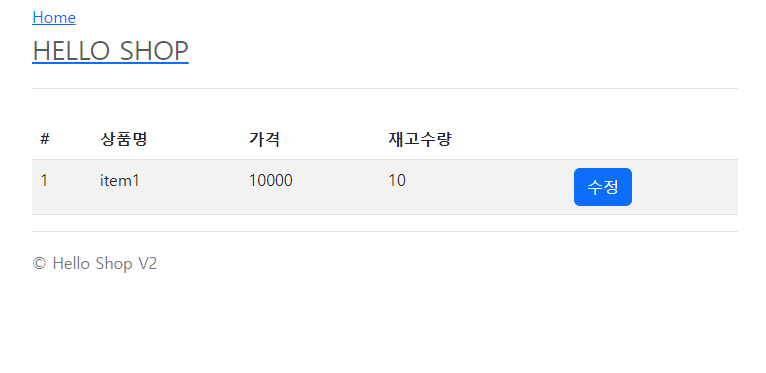
itemList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<div>
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>상품명</th>
<th>가격</th>
<th>재고수량</th>
<th></th>
</tr>
</thead>
<tbody>
<tr th:each="item : ${items}">
<td th:text="${item.id}"></td>
<td th:text="${item.name}"></td>
<td th:text="${item.price}"></td>
<td th:text="${item.stockQuantity}"></td>
<td>
<a href="#" th:href="@{/items/{id}/edit (id=${item.id})}"
class="btn btn-primary" role="button">수정</a>
</td>
</tr>
</tbody>
</table>
</div>
<div th:replace="fragments/footer :: footer"/>
</div> <!-- /container -->
</body>
</html>
Order
주문 등록

OrderController
@Controller
@RequiredArgsConstructor
@Slf4j
public class OrderController {
private final MemberService memberService;
private final ItemService itemService;
private final OrderService orderService;
//상품 주문 페이지를 반환하는 메소드(Get 요청)
@GetMapping("/order")
public String createOrderForm(Model model) {
List<Member> members = memberService.findMembers();
List<Item> items = itemService.findItems();
model.addAttribute("members", members);
model.addAttribute("items", items);
return "orders/orderForm";
}
//상품 주문을 처리하는 메소드(Post 요청)
@PostMapping("/order")
public String order(@RequestParam("memberId") Long memberId, @RequestParam("itemId") Long itemId, @RequestParam("count") int count) {
orderService.order(memberId, itemId, count);
return "redirect:/orders";
}
}
OrderService 에서의 상품 주문 처리 메소드
@Transactional
public Long order(Long memberId, Long itemId, int count) {
//주문 과정에서 필요한 각각의 객체를 조회한다.
Member member = memberRepository.findOne(memberId);
Item item = itemRepository.findOne(itemId);
//배송 정보 등록
Delivery delivery = new Delivery();
delivery.setAddress(member.getAddress());
delivery.setStatus(DeliveryStatus.READY);
//주문상품 객체 생성 + 주문 객체 생성
OrderItem orderItem = OrderItem.createOrderItem(item, item.getPrice(), count);
Order order = Order.createOrder(member, delivery, orderItem);
//주문 객체 저장
orderRepository.save(order);
return order.getId();
}
회원 id, 상품 id, count을 서비스에 전달해서 서비스 계층에서 엔티티 조회 및 수정을 진행한다. 트랜잭션 내에서 엔티티 조회 및 수정을 진행하는 것이 제일 좋은 엔티티 처리 방식이다.
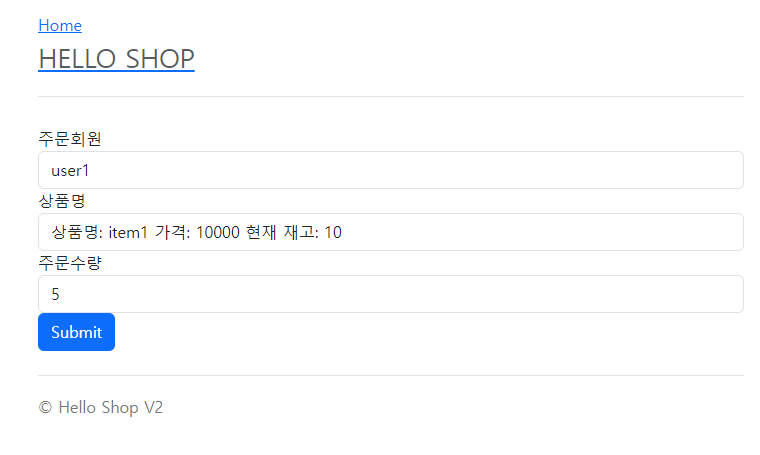
orderForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/order" method="post">
<div class="form-group">
<label for="member">주문회원</label>
<select name="memberId" id="member" class="form-control">
<option value="">회원선택</option>
<option th:each="member : ${members}"
th:value="${member.id}"
th:text="${member.name}" />
</select>
</div>
<div class="form-group">
<label for="item">상품명</label>
<select name="itemId" id="item" class="form-control">
<option value="">상품선택</option>
<option th:each="item : ${items}"
th:value="${item.id}"
th:text="|상품명: ${item.name} 가격: ${item.price} 현재 재고: ${item.stockQuantity}|" />
</select>
</div>
<div class="form-group">
<label for="count">주문수량</label>
<input type="number" name="count" class="form-control" id="count"
placeholder="주문 수량을 입력하세요">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
상품 리스트 조회

OrderController
@Controller
@RequiredArgsConstructor
@Slf4j
public class OrderController {
private final MemberService memberService;
private final ItemService itemService;
private final OrderService orderService;
//상품 리스트를 반환하는 메소드(Get 요청)
@GetMapping("/orders")
public String orders(@ModelAttribute("orderSearch") OrderSearch orderSearch, Model model) {
List<Order> orders = orderService.findOrders(orderSearch);
model.addAttribute("orders", orders);
return "orders/orderList";
}
}
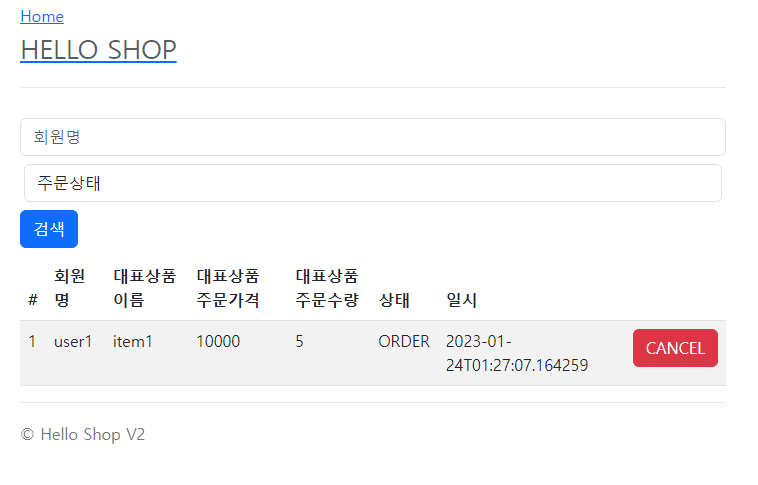
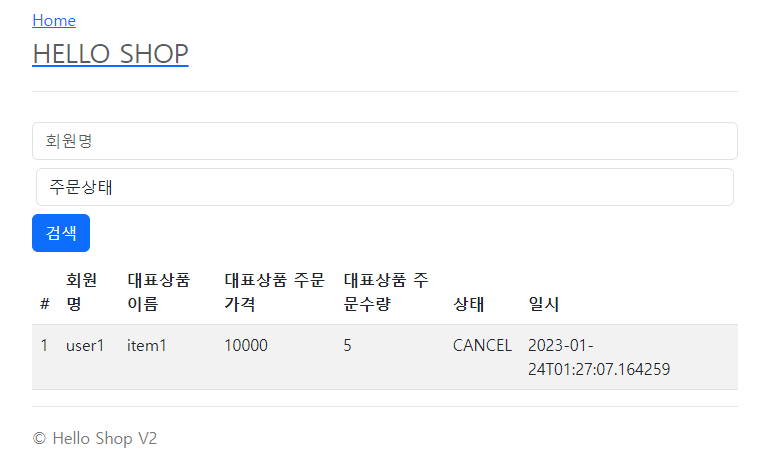
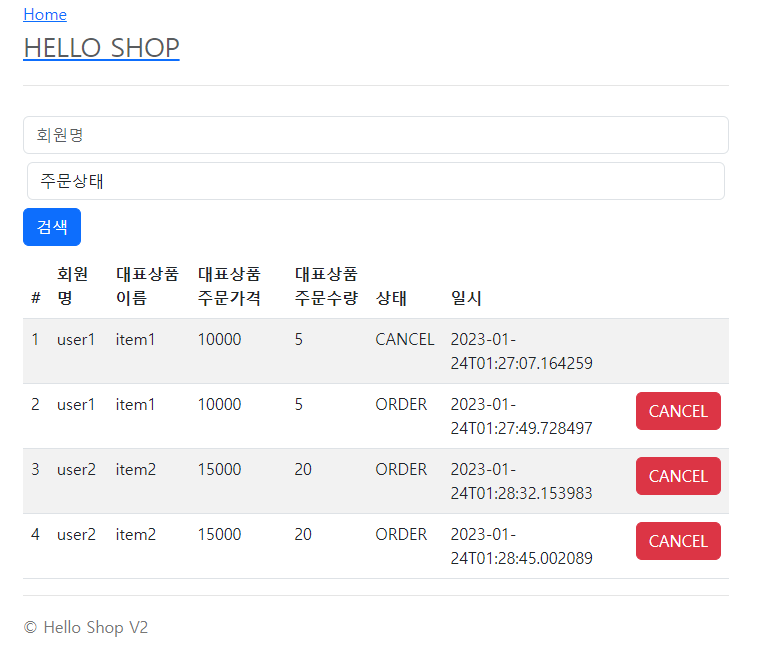
orderList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header"/>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<div>
<div>
<form th:object="${orderSearch}" class="form-inline">
<div class="form-group mb-2">
<input type="text" th:field="*{memberName}" class="form-control"
placeholder="회원명"/>
</div>
<div class="form-group mx-sm-1 mb-2">
<select th:field="*{orderStatus}" class="form-control">
<option value="">주문상태</option>
<option th:each=
"status : ${T(jpabook.jpashop.domain.OrderStatus).values()}"
th:value="${status}"
th:text="${status}">option
</option>
</select>
</div>
<button type="submit" class="btn btn-primary mb-2">검색</button>
</form>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>회원명</th>
<th>대표상품 이름</th>
<th>대표상품 주문가격</th>
<th>대표상품 주문수량</th>
<th>상태</th>
<th>일시</th>
<th></th>
</tr>
</thead>
<tbody>
<tr th:each="item : ${orders}">
<td th:text="${item.id}"></td>
<td th:text="${item.member.name}"></td>
<td th:text="${item.orderItems[0].item.name}"></td>
<td th:text="${item.orderItems[0].orderPrice}"></td>
<td th:text="${item.orderItems[0].count}"></td>
<td th:text="${item.status}"></td>
<td th:text="${item.orderDate}"></td>
<td>
<a th:if="${item.status.name() == 'ORDER'}" href="#"
th:href="'javascript:cancel('+${item.id}+')'"
class="btn btn-danger">CANCEL</a>
</td>
</tr>
</tbody>
</table>
</div>
<div th:replace="fragments/footer :: footer"/>
</div> <!-- /container -->
</body>
<script>
function cancel(id) {
var form = document.createElement("form");
form.setAttribute("method", "post");
form.setAttribute("action", "/orders/" + id + "/cancel");
document.body.appendChild(form);
form.submit();
}
</script>
</html>
주문 삭제 처리

OrderController
@Controller
@RequiredArgsConstructor
@Slf4j
public class OrderController {
private final MemberService memberService;
private final ItemService itemService;
private final OrderService orderService;
//상품 주문을 취소하는 메소드(Post 요청)
@PostMapping("/orders/{orderId}/cancel")
public String cancel(@PathVariable Long orderId) {
orderService.cancelOrder(orderId);
return "redirect:/orders";
}
}
cancel을 처리하는 javascript
function cancel(id) {
var form = document.createElement("form");
form.setAttribute("method", "post");
form.setAttribute("action", "/orders/" + id + "/cancel");
document.body.appendChild(form);
form.submit();
}
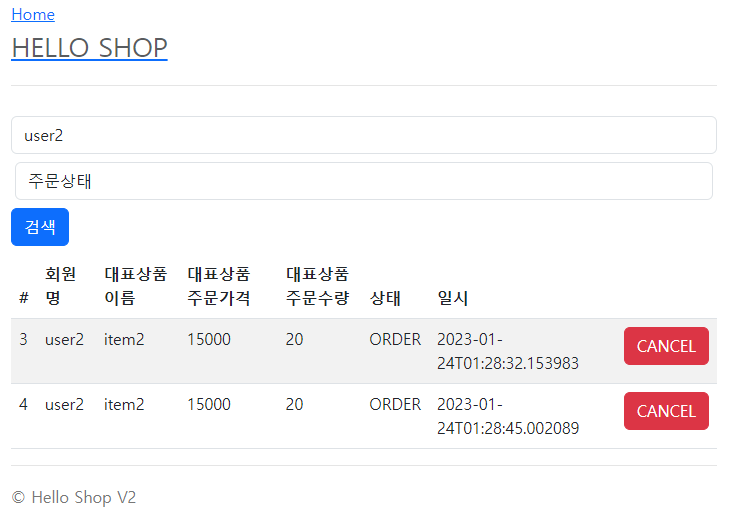
주문 검색


OrderSearch를 통해 사용자가 지정한 검색 조건에 따라 동적 쿼리를 생성하여 처리를 진행한다.
OrderController
@Controller
@RequiredArgsConstructor
@Slf4j
public class OrderController {
private final MemberService memberService;
private final ItemService itemService;
private final OrderService orderService;
//상품 리스트를 반환하는 메소드(Get 요청)
@GetMapping("/orders")
public String orders(@ModelAttribute("orderSearch") OrderSearch orderSearch, Model model) {
List<Order> orders = orderService.findOrders(orderSearch);
model.addAttribute("orders", orders);
return "orders/orderList";
}
}
이를 위해 business_logic 페이지에서 jpql, criteria api를 활용하여 동적 쿼리 처리를 진행한다.
jpa criteria를 활용한 동적 쿼리 처리
public List<Order> findAll(OrderSearch orderSearch) {
CriteriaBuilder cb = em.getCriteriaBuilder();
CriteriaQuery<Order> cq = cb.createQuery(Order.class);
Root<Order> order = cq.from(Order.class);
Join<Order, Member> member = order.join("member", JoinType.INNER);
List<Predicate> criteria = new ArrayList<>();
//주문 상태 필터링
if (orderSearch.getOrderStatus() != null) {
Predicate status = cb.equal(order.get("status"), orderSearch.getOrderStatus());
criteria.add(status);
}
//회원 이름 필터링
if (StringUtils.hasText(orderSearch.getMemberName())) {
Predicate name = cb.like(member.<String>get("name"), "%"+orderSearch.getMemberName()+"%");
criteria.add(name);
}
cq.where(cb.and(criteria.toArray(new Predicate[criteria.size()])));
TypedQuery<Order> query = em.createQuery(cq).setMaxResults(1000);
return query.getResultList();
}
References
link: inflearn
link:jpa
link:thymeleaf
link: springboot3

댓글남기기